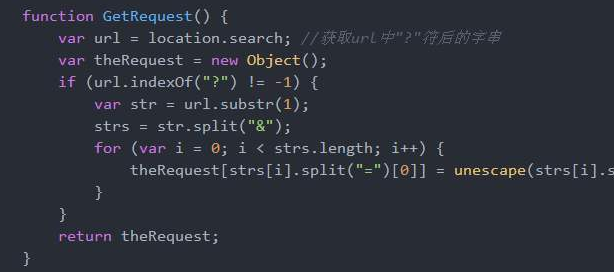
url中问号后面的一串字符源,一般用来传递数据用的。
Location包含了关于当前 URL 的信息。location 对象描述了与一个给定的好此 Window对象关联的完整 URL。location对象的每个属性都描述了URL的不同特性。
类似浏览器地址栏bai地址参数部分格式的正则匹配
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
让宴<==> name=abc&pp=cde&...
或者 &name=abc&pp=cde&...
匹配这样的类似参数友滑迅,但是他只dao取name参数部分
name=abc 或 &name=abc
window.location.search 部分是 ?name=dddcdsdfs 的类似
取第一个索引开始就是:name=dddcdsdfs来匹配正则
扩展资料:
使用 start_num 可跳过指定数目的字符。
例如,假定使用文本字符串 AYF0093.YoungMensApparel,如果要查找文本字符串中说明部分的第一个 Y 的编号,则可将 start_num 设置为 8,这样就不会查找文本的序列号部分。
SEARCH 将从第 8 个字符开始查找,而在下一个字符处即可找到 find_text,于是返回编号 9。SEARCH 总是从 within_text 的起始处返回字符编号,如果 start_num 大于 1,也会对跳过的字符进行计数。
参考资料来源:百度百科-search
标签:JS