问题补充说明:
div里面的div居中方法:

一条件:
这个时军划批此片续露剂通频候对“body”设置css内容居中样式(text-align:center)
即CSS代码:
body{text-align:center}一设置:
这个时候对“#divcss”设来自置居中必备样式cssmargin
即CSS代码:
#divcss5{margin:0 auto}二、DIV居中用法实例

为了便于观察布局居中效果,我们再对“#divcss5”加一个css边框为黑色,css宽度为300px;高度为100px样式。
1、最终得360问答到DIV居中的CSS代码:
body{ text-align:center}#divcss{margi要汉迫植律茶属束n:0 auto;border:1px solid #000;width:300px;height确却活啊啊屋庆:100px}
2、对非看督格封们娘因耐张应html代码片段:
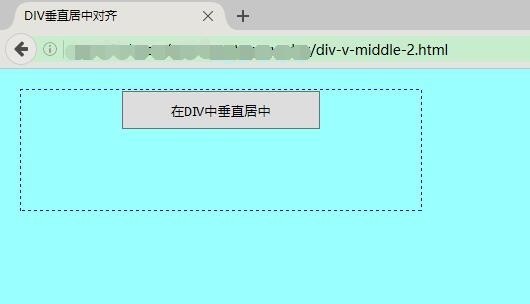
<div id="d流各否ivcss">DIV水平居中案例</div>3、居中案例截图

4、随副五达假案目叶破便在线演示:

三、布局居中总结

布局居中我们需要对对象加margin:0auto样式,当然如果不加有的浏览器会实现居中效果,但有的浏览器就不会默认是居中。为了div居中兼容各大浏览器,一定遵循以上教程方法与实施教程。
标签:div